MSTS:Construcción de objetos
De TrenSimpedia
| (16 ediciones intermedias no se muestran.) | |||
| Línea 5: | Línea 5: | ||
<!-- fin inclusión de la plantilla de índice del tutorial --> | <!-- fin inclusión de la plantilla de índice del tutorial --> | ||
| + | == Introducción == | ||
| + | En este artículo vamos a construir el edificio de los retretes típicos del '''LBA'''. | ||
| + | |||
| + | Responde a la arquitectura general de la línea, con un edificio de 3 metros de ancho por 7 de lado, separado unos metros del edificio de la estación, situado indiferentemente a la izquierda o la derecha del mismo. | ||
| + | |||
| + | Concretamente, vamos a realizar el correspondiente a Jaravía, pero con pequeñas modificaciones podremos realizar el del resto de estaciones. | ||
| + | |||
| + | Trataremos de separar por etapas la realización del mismo para hacer más ameno su seguimiento. | ||
| + | |||
| + | El edificio a construir es [http://www.laestaciondetren.net/COMUNIDADES/ANDALUCIA/ALMERIA/imagepages/image34.html Edificio Jaravía vista general] | ||
| + | |||
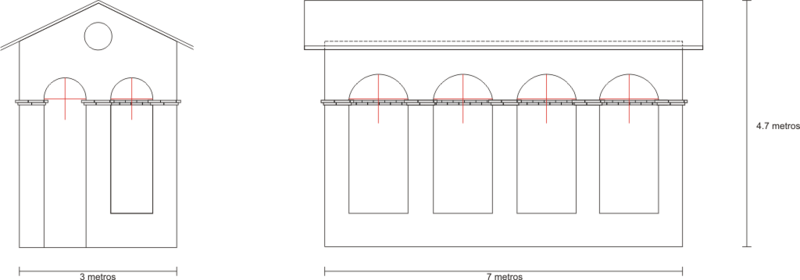
| + | El croquis del edificio de los servicios es el siguiente: | ||
| + | |||
| + | [[Imagen:LBA_MOD_1.png|800px]] | ||
| + | |||
| + | Nuestro propósito es poder realizar el edificio que deseemos, por lo que el artículo está más enfocado al modelado y texturado que al de la elaboración de las texturas, que aunque se elaborarán, no se explicarán detalladamente. | ||
| + | |||
| + | == Requisitos previos al modelado == | ||
| + | |||
| + | * Documentación sobre el objeto, medidas lo más aproximadas posibles, fotos, planos, croquis... cuantos más mejor. | ||
| + | * Programa para modelar: En este caso [[MSTS:Train Sim Modeler|Train Sim Modeler (TSM)]]. | ||
| + | * Programa para editar las imágenes: Por ejemplo, '''Photoshop''' o '''GIMP''', pero puede valer cualquier editor avanzado de imágenes. Los usuarios de '''Windows Vista''' disponen de '''Paint.Net''' | ||
| + | |||
| + | == Colocación de los planos == | ||
| + | |||
| + | Una vez descargados los planos, o bien creados por nosotros mismos a partir del croquis, procedemos a cargarlos en TSM. Para ello, debemos editarlos y convertirlos a ''bmp'', renombrándolos como '''''planfr.bmp''''' y '''''planlat.bmp''''' respectivamente. | ||
| + | |||
| + | '''Planos''' | ||
| + | |||
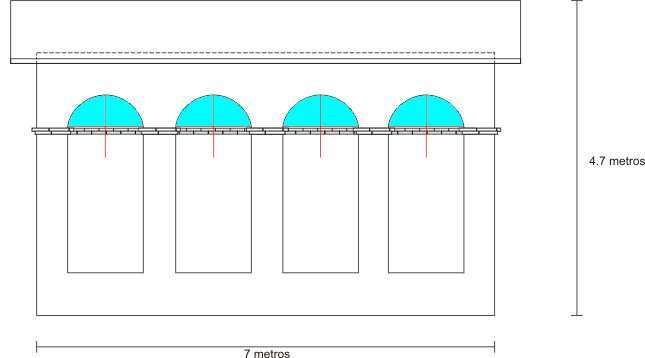
| + | ''Lateral'' | ||
| + | |||
| + | [[Imagen:LBA_MOD_2.png]] | ||
| + | |||
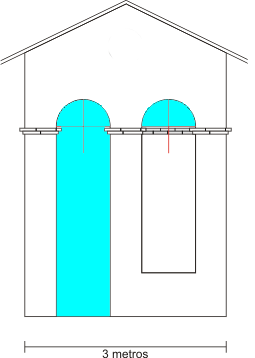
| + | ''Frontal'' | ||
| + | |||
| + | [[Imagen:LBA_MOD_3.png]] | ||
| + | |||
| + | Con TSM abierto, creamos un cubo de medidas | ||
| + | |||
| + | * ''Width''=3 | ||
| + | * ''Height''=4,7 | ||
| + | * ''Depth''=7 | ||
| + | |||
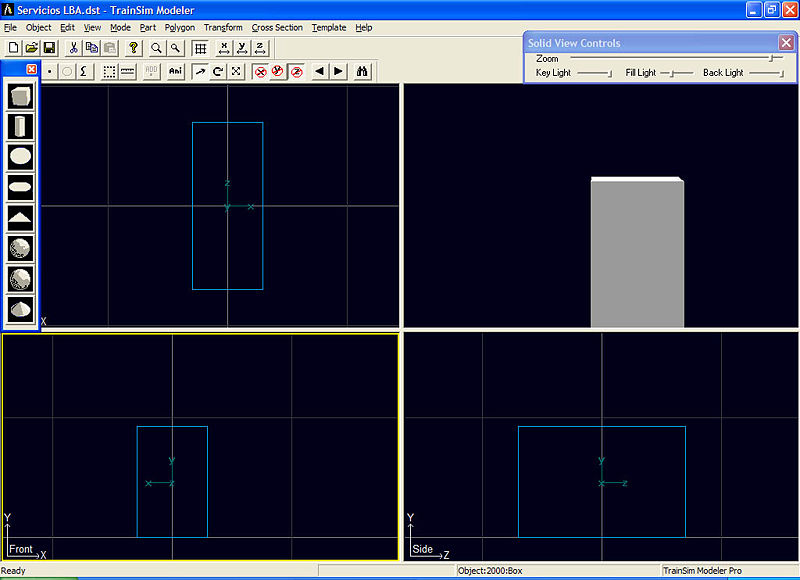
| + | Nos servirá como guía. Seleccionamos las herramientas de movimiento y limitando éste al eje '''Y''' (Pulsamos '''X''' y '''Z''') movemos el cubo hasta quedar enrasado con el suelo: | ||
| + | |||
| + | [[Imagen:LBA_MOD_4.jpg|800px]] | ||
| + | |||
| + | Pinchamos con el botón derecho sobre el recuadro correspondiente a la vista ''Front'' y seleccionamos ''Expanded View''. Seguidamente nos dirigimos a | ||
| + | |||
| + | ''View > Backdrop > Load'' | ||
| + | |||
| + | Buscamos la localización del plano (es recomendable guardarlo en el mismo lugar que el proyecto), en este caso ''planfr.bmp'' y pulsamos en abrir. Debemos tener algo similar a esto. | ||
| + | |||
| + | [[Imagen:LBA_MOD_5.jpg|800px]] | ||
| + | |||
| + | Vamos ahora a | ||
| + | |||
| + | ''View > Backdrop > Scale'' | ||
| + | |||
| + | [[Imagen:LBA_MOD_6.jpg|left]] | ||
| + | |||
| + | Hacemos clic primeramente en un lado del edificio, luego en el otro e introducimos en el campo ''Distance''=3. Pulsamos ''Apply'' y vemos su aspecto. La cifra ''Backdrop Image Pixels'' debe ser similar a la de la imagen. | ||
| + | |||
| + | Repetimos el proceso con el lateral (''planlat.bmp'') pero en la vista ''Side'' en lugar de 3 metros le damos 7 metros al campo ''Distance''. | ||
| + | |||
| + | Nuestra pantalla se debe parecer a: | ||
| + | |||
| + | [[Imagen:LBA_MOD_7.jpg|800px]] | ||
| + | |||
| + | Vemos que los planos no quedan centrados. Para mover un plano, nos situamos en la vista que queremos mover y pulsando '''Control + Flecha''' y lo colocamos a nuestro gusto. Deben quedar enrasados nuevamente con la línea horizontal. | ||
| + | |||
| + | Una vez hecho esto, guardamos nuestro proyecto. El nombre podría ser ''Servicios LBA.dst'', pero cada cual puede nombrarlo como quiera. | ||
| + | |||
| + | == Modelado del edificio == | ||
| + | |||
| + | Eliminamos el anterior cubo, y creamos otro de iguales dimensiones, pero en el apartado ''Sections'' correspondiente al ancho (''Width'') pondremos un 2. | ||
| + | |||
| + | [[Imagen:LBA_MOD_8.jpg]] | ||
| + | |||
| + | Lo volvemos a enrasar con el eje '''X''', y pasamos al modo ''Punto'', seleccionando las esquinas superiores del cubo. | ||
| + | |||
| + | [[Imagen:LBA_MOD_9.jpg|800px]] | ||
| + | |||
| + | Las movemos a lo largo del eje '''Y''' para situarlos en las esquinas superiores del edificio. También deberemos mover los puntos centrales, ya que la altura de 4,7 metros es la del edificio con el techo incluido, el cual va en una pieza aparte. Este es el aspecto que debe tener nuestro edificio. | ||
| + | |||
| + | [[Imagen:LBA_MOD_10.jpg|800px]] | ||
| + | |||
| + | == Texturizando el edificio == | ||
| + | |||
| + | Vamos a comenzar a aplicar las [http://lagramarock.com/Texturas_tutorial.rar texturas] al edificio. (Pulsar en el enlace para descargarlas y, después, guardarlas en la carpeta del proyecto) | ||
| + | |||
| + | === Frontal === | ||
| + | |||
| + | Hacemos clic con el segundo botón del ratón en cualquiera de las vistas y seleccionamos ''Textures''. En el apartado ''Front'' pinchamos el botón ''Browse''. Buscamos la textura '''''servfr.tga''''' y aceptamos. | ||
| + | |||
| + | Nos aparecerá esta ventana, donde deberemos cambiar los valores para ajustar lo que vamos a texturizar a la parte correspondiente —frontal del edificio—, quedando como en la imagen: | ||
| + | |||
| + | [[Imagen:LBA_MOD_11.jpg]] | ||
| + | |||
| + | Repetimos el mismo proceso para el apartado ''Back'', y una vez hecho pulsamos en ''OK'', quedando de esta guisa: | ||
| + | |||
| + | [[Imagen:LBA_MOD_12.jpg|800px]] | ||
| + | |||
| + | === Laterales === | ||
| + | |||
| + | El proceso es similar, salvo porque ahora usaremos los apartados ''Left'' y ''Right'' de la ventana ''Textures''. | ||
| + | |||
| + | Ahora escogeremos la textura '''''servlat.tga''''', y cambiaremos ''Y size'' a 295. | ||
| + | |||
| + | [[Imagen:LBA_MOD_13.jpg]] | ||
| + | |||
| + | Repetimos en el otro lado y tras darle a ''OK'', tendremos esto: | ||
| + | |||
| + | [[Imagen:LBA_MOD_14.jpg|800px]] | ||
| + | |||
| + | Lo que ha pasado es que al programa le hemos asignado el lateral para texturizar y lo ha hecho con todo el lateral, techo incluido. | ||
| + | |||
| + | [[Imagen:LBA_MOD_15.jpg|right]] | ||
| + | |||
| + | Vamos a corregirlo pasando al modo polígono('''F7'''). Nos desplazamos hasta seleccionar uno de los correspondientes a los laterales del edificio, y haciendo clic con el segundo botón del ratón, seleccionamos ''Textures''. Nos aparecerá una ventana similar a la de la derecha. | ||
| + | |||
| + | Cambiamos a ''Custom Texture'' y seguidamente pinchamos en ''Texture Properties''. Nos aparecerá un recuadro que queda delimitando la textura, pero que no llega hasta su parte superior, sino que se queda a la altura de los arcos. | ||
| + | |||
| + | Deberemos seleccionar los puntos superiores y moverlos hacia las esquinas superiores, para que el polígono contenga toda la textura que le corresponde. | ||
| + | |||
| + | [[Imagen:LBA_MOD_16.jpg]] | ||
| + | |||
| + | Repetimos el proceso en el lado contrario, quedándonos ahora el aspecto del edificio de esta manera. | ||
| + | |||
| + | [[Imagen:LBA_MOD_17.jpg|800px]] | ||
| + | |||
| + | Podemos acceder de nuevo al modo polígono y eliminar los polígonos superiores e inferior, pues no los necesitaremos. | ||
| + | |||
| + | Asimismo podemos acceder al apartado ''Textures'' en el modo ''Objeto'' y eliminar las correspondientes a ''Left'' y ''Right''. | ||
| + | |||
| + | Para finalizar esta parte, con el modo ''Objeto'' activado, accederemos al apartado ''Properties'' del Objeto (haciendo clic con el segundo botón del ratón en cualquiera de las vistas o pulsando '''F2''') | ||
| + | |||
| + | En el apartado ''Name'' lo cambiaremos por '''''MAIN''''' y en la pestaña desplegable de ''Part Parent'' elegiremos '''''None'''''. En material pincharemos para elegir ''TransNorm'' y aceptaremos. | ||
| + | |||
| + | == Exportación a MSTS == | ||
| + | |||
| + | Si deseamos ver nuestro modelo en el simulador, podemos prepararlo y exportarlo por primera vez al mismo. | ||
| + | |||
| + | Vamos al menú | ||
| + | |||
| + | ''File > Project Properties'' | ||
| + | |||
| + | [[Imagen:LBA_MOD_18.jpg|400px|right]] | ||
| + | |||
| + | Si lo dejamos similar a la imagen tendremos el modelo casi listo para exportarlo. Sólo nos queda aceptar y pulsar la tecla '''C''' para convertir el modelo. Aparecerá la ventana del exportador, donde tendremos diversas opciones a elegir. | ||
| + | |||
| + | Elegimos la ruta a la que queremos añadir el edificio, cambiamos el apartado ''Class'' a '''ESTACIONES''' y marcamos las casillas, en caso de que no estén marcadas, y pinchamos en ''Continue''. | ||
| + | |||
| + | [[Imagen:LBA_MOD_19.jpg|400px|left]] | ||
| + | |||
| + | Tras unos segundos nos aparecerá una ventana de información con lo que ha realizado el exportador. Todo listo. Guardamos y salimos de TSM. | ||
| + | |||
| + | Si ahora accedemos al editor de rutas y elegimos colocar un objeto en el apartado "ESTACIONES" nos debe aparecer ya nuestro edificio. | ||
| + | |||
| + | [[Imagen:LBA_MOD_20.jpg]] | ||
| + | |||
| + | Algo destartalado, pero ya mejorará. | ||
| + | |||
| + | == Modelando el tejado == | ||
| + | |||
| + | [[Imagen:LBA_MOD_21.jpg|left]] | ||
| + | |||
| + | Crearemos un cubo de dimensiones | ||
| + | |||
| + | * ''Width'' 3,65 | ||
| + | * ''Height'' 0,1 | ||
| + | * ''Depth'' 7,8 | ||
| + | |||
| + | con dos secciones a lo ancho. | ||
| + | |||
| + | En la vista lateral lo movemos a lo largo del eje '''Y''' y lo dejamos a la altura del tejado en su parte inferior. | ||
| + | |||
| + | Aprovechamos para texturizar los lados del tejado. Elegiremos la textura '''''servlat.tga''''' y tomaremos las siguientes dimensiones para: | ||
| + | |||
| + | [[Imagen:LBA_MOD_22.jpg|right]] | ||
| + | |||
| + | * ''Front (X Crop)'' = 0 | ||
| + | * ''Back (Y Crop)'' = 296 | ||
| + | * ''Left (X Size)'' = 144 | ||
| + | * ''Right (Y Size)'' = 20 | ||
| + | |||
| + | Activamos el modo polígono e iremos uno a uno moviéndonos por los polígonos del lateral y entrando al apartado ''Textures'', cambiando la casilla marcada de ''Part Texture'' a ''Custom Texture'' y aceptando. | ||
| + | |||
| + | Hecho esto nos quedarán tan solo sin texturizar la parte superior e inferior del techo. En el modo pieza eliminaremos las texturas que antes aplicamos. En ningún caso tocaremos la casilla ''Clear All Polygon Textures'', que nos haría perder todo. | ||
| + | |||
| + | Cambiando al modo punto, seleccionamos los puntos centrales, elevándolos para darnos la forma característica del tejado. | ||
| + | |||
| + | Ahora vamos a texturizar los laterales del techo. En los apartados ''Left'' y ''Right'' usaremos la misma textura de antes, pero con estas coordenadas: | ||
| + | |||
| + | [[Imagen:LBA_MOD_23.jpg]] | ||
| + | |||
| + | Por la técnica ya conocida cambiaremos a ''Custom Texture'' los polígonos superiores del techo (No hace falta editarlos, sólo cambiar la casilla). | ||
| + | |||
| + | Para finalizar, en el modo parte le asignaremos como textura en ''Bottom'' la '''''servfr.tga''''', a la cual daremos las coordenadas 331,0,181,149. | ||
| + | |||
| + | Cambiamos el nombre a la pieza, poniéndole techo y en ''Part parent'' elegiremos '''MAIN'''. | ||
| + | |||
| + | == Detallando el edificio == | ||
| + | |||
| + | Podemos comenzar a detallar el edificio, añadiendo elementos como los elaborados cubre arcos de madera que dispone el edificio de Jaravía, característicos del mismo. | ||
| + | |||
| + | Para ello creamos un cubo de 3,02 de ancho, 0,54 y 1,18 de longitud, al que eliminaremos sus vértices en un lado. Texturizaremos el lado contrario al que eliminamos, con la textura '''''servfr.tga''''' y las coordenadas(328,178,184,94). | ||
| + | |||
| + | Editamos las propiedades de esta pieza, y le cambiamos el nombre. Como ''Parent'' pondremos de nuevo '''MAIN'''. | ||
| + | |||
| + | El material lo cambiamos por '''''TransNorm'''''. | ||
| + | |||
| + | Hecho esto, deberemos ajustar la pieza sobre el arco de la pieza principal, en cada uno de los cuatro arcos. | ||
| + | |||
| + | [[Imagen:LBA_MOD_24.jpg|800px]] | ||
| + | |||
| + | Una vez hecho esto, y ajustadas cada una en su sitio, podemos mover los 4 arcos hacia dentro del edificio, seleccionando cada una y luego juntándolas con la tecla '''j'''. Una vez juntos y movidos unos poco cm. dentro del edificio a lo largo del eje '''X''', cambiar el centro de ejes de la pieza mediante | ||
| + | |||
| + | ''Part > Center Axis > To Origin'' | ||
| + | |||
| + | [[Imagen:LBA_MOD_25.jpg|right]] | ||
| + | |||
| + | y duplicarlos y rotarlos 180º mediante | ||
| + | |||
| + | ''Transform > Rotate y'' | ||
| + | |||
| + | 180 en el eje Y. | ||
| + | |||
| + | Es posible que tengamos que ajustar el marco al arco, la finalidad es que quede cubierto el hueco sin dejar espacios. | ||
| + | |||
| + | A partir de estas piezas también podemos hacer los de los arcos frontales, aunque habrá que reducir un poco el tamaño al ser dichos arcos menores. | ||
| + | |||
| + | Este es el aspecto que ya tiene el edificio. | ||
| + | |||
| + | [[Imagen:LBA_MOD_26.jpg|800px]] | ||
| + | |||
| + | Podemos también quitarle ese aspecto de vacío creando un interior. | ||
| + | |||
| + | Para ello podemos copiar la pieza ''MAIN'' y cambiarle el nombre y el parentesco; por ejemplo, llamándola ''interior'', con ''Parent'' a '''MAIN'''. | ||
| + | |||
| + | Activamos el modo ''Poly'' ('''F7''') y volteamos todos, mediante '''mayus+F''' o en el menú | ||
| + | |||
| + | ''Polygon > Flip All /Selected'' | ||
| + | |||
| + | esto invertirá todos los polígonos. | ||
| + | |||
| + | En estos momentos nos será imposible ver la pieza actual. Para verla correctamente podemos ir al menú | ||
| + | |||
| + | ''View >Show Current Part Only'' | ||
| + | |||
| + | que nos mostrará solamente la pieza activa. | ||
| + | |||
| + | [[Imagen:LBA_MOD_27.jpg|800px]] | ||
| + | |||
| + | Veremos que las texturas nos aparecen de forma distorsionada. Esto es porque conserva el mapeo de la anterior. Para corregirlo usaremos diversos trucos. | ||
| + | |||
| + | Para no tener que entrar a remapear los laterales, en modo ''Poly'' vamos a ir al menú | ||
| + | |||
| + | ''Transform > Flip X'' | ||
| + | |||
| + | Con esto corregiremos los laterales. | ||
| + | |||
| + | Ahora entraremos en el modo ''Part'' ('''F5''') y accediendo al apartado ''textures'', editaremos las texturas ''Front'' y ''Back'', marcando la casilla ''Invert X'' en ambos casos. | ||
| + | |||
| + | [[Imagen:LBA_MOD_28.jpg]] | ||
| + | |||
| + | El aspecto ha mejorado bastante, pero queda un poco irreal el que las paredes interiores brillen tanto. Esto se puede subsanar editando los materiales o mediante el uso de unas texturas específicas. | ||
| + | |||
| + | Para no aumentar el número de texturas en la ruta, vamos a hacer lo primero. Cambiaremos el material a '''''TransDrkShd'''''. | ||
| + | |||
| + | [[Imagen:LBA_MOD_29.jpg]] | ||
| + | |||
| + | Este proceso ya es a gusto de cada uno y del detalle que necesite dicho edificio. Por ejemplo se pueden añadir rótulos para cada lado, tabiques internos, suelo, un pequeño recuadro con losas, puerta, vigas del techo... | ||
| + | |||
| + | Las texturas están disponibles, sólo os queda añadir lo que creáis necesario. | ||
| + | |||
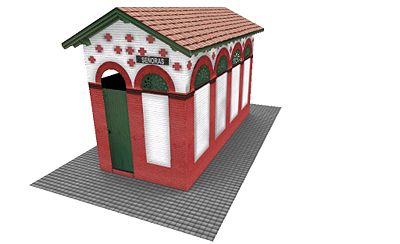
| + | A conitnuación se muestran unas imágenes del edificio en el [[MSTS:Shape Viewer|''calamar'']] junto a las variantes de Huércal-Overa y Zurgena. | ||
| + | |||
| + | [[Imagen:LBA_MOD_30.jpg|400px|left]] | ||
| + | [[Imagen:LBA_MOD_31.jpg|400px|right]] | ||
| + | [[Imagen:LBA_MOD_32.jpg|400px|left]] | ||
| + | [[Imagen:LBA_MOD_33.jpg|400px|right]] | ||
| + | [[Imagen:LBA_MOD_34.jpg|400px|left]] | ||
| + | [[Imagen:LBA_MOD_35.jpg|400px|right]] | ||
== Fuente == | == Fuente == | ||
| Línea 18: | Línea 302: | ||
== Capítulo siguiente == | == Capítulo siguiente == | ||
| - | + | [[MSTS:Colocación de vía3|Colocación de vía (III)]] | |
| Línea 25: | Línea 309: | ||
[[Categoría:Diseño de rutas|Construcciozzn objeto]] | [[Categoría:Diseño de rutas|Construcciozzn objeto]] | ||
[[Categoría:Diseño 3D|Construcciozzn objeto]] | [[Categoría:Diseño 3D|Construcciozzn objeto]] | ||
| + | [[Categoría:Construcción y edición de modelos|Construcciozzn objeto]] | ||
| + | [[Categoría:Creación de contenidos|Construcciozzn objeto]] | ||
última version al 19:45 30 may 2008
Construcción de objetos para una ruta
Contenido |
Introducción
En este artículo vamos a construir el edificio de los retretes típicos del LBA.
Responde a la arquitectura general de la línea, con un edificio de 3 metros de ancho por 7 de lado, separado unos metros del edificio de la estación, situado indiferentemente a la izquierda o la derecha del mismo.
Concretamente, vamos a realizar el correspondiente a Jaravía, pero con pequeñas modificaciones podremos realizar el del resto de estaciones.
Trataremos de separar por etapas la realización del mismo para hacer más ameno su seguimiento.
El edificio a construir es Edificio Jaravía vista general
El croquis del edificio de los servicios es el siguiente:
Nuestro propósito es poder realizar el edificio que deseemos, por lo que el artículo está más enfocado al modelado y texturado que al de la elaboración de las texturas, que aunque se elaborarán, no se explicarán detalladamente.
Requisitos previos al modelado
- Documentación sobre el objeto, medidas lo más aproximadas posibles, fotos, planos, croquis... cuantos más mejor.
- Programa para modelar: En este caso Train Sim Modeler (TSM).
- Programa para editar las imágenes: Por ejemplo, Photoshop o GIMP, pero puede valer cualquier editor avanzado de imágenes. Los usuarios de Windows Vista disponen de Paint.Net
Colocación de los planos
Una vez descargados los planos, o bien creados por nosotros mismos a partir del croquis, procedemos a cargarlos en TSM. Para ello, debemos editarlos y convertirlos a bmp, renombrándolos como planfr.bmp y planlat.bmp respectivamente.
Planos
Lateral
Frontal
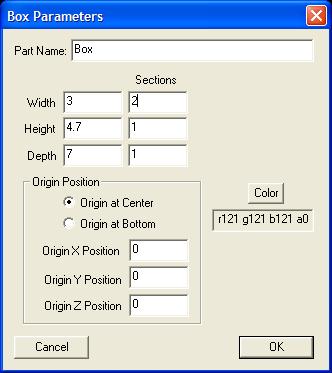
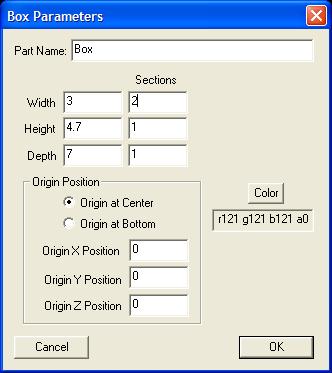
Con TSM abierto, creamos un cubo de medidas
- Width=3
- Height=4,7
- Depth=7
Nos servirá como guía. Seleccionamos las herramientas de movimiento y limitando éste al eje Y (Pulsamos X y Z) movemos el cubo hasta quedar enrasado con el suelo:
Pinchamos con el botón derecho sobre el recuadro correspondiente a la vista Front y seleccionamos Expanded View. Seguidamente nos dirigimos a
View > Backdrop > Load
Buscamos la localización del plano (es recomendable guardarlo en el mismo lugar que el proyecto), en este caso planfr.bmp y pulsamos en abrir. Debemos tener algo similar a esto.
Vamos ahora a
View > Backdrop > Scale
Hacemos clic primeramente en un lado del edificio, luego en el otro e introducimos en el campo Distance=3. Pulsamos Apply y vemos su aspecto. La cifra Backdrop Image Pixels debe ser similar a la de la imagen.
Repetimos el proceso con el lateral (planlat.bmp) pero en la vista Side en lugar de 3 metros le damos 7 metros al campo Distance.
Nuestra pantalla se debe parecer a:
Vemos que los planos no quedan centrados. Para mover un plano, nos situamos en la vista que queremos mover y pulsando Control + Flecha y lo colocamos a nuestro gusto. Deben quedar enrasados nuevamente con la línea horizontal.
Una vez hecho esto, guardamos nuestro proyecto. El nombre podría ser Servicios LBA.dst, pero cada cual puede nombrarlo como quiera.
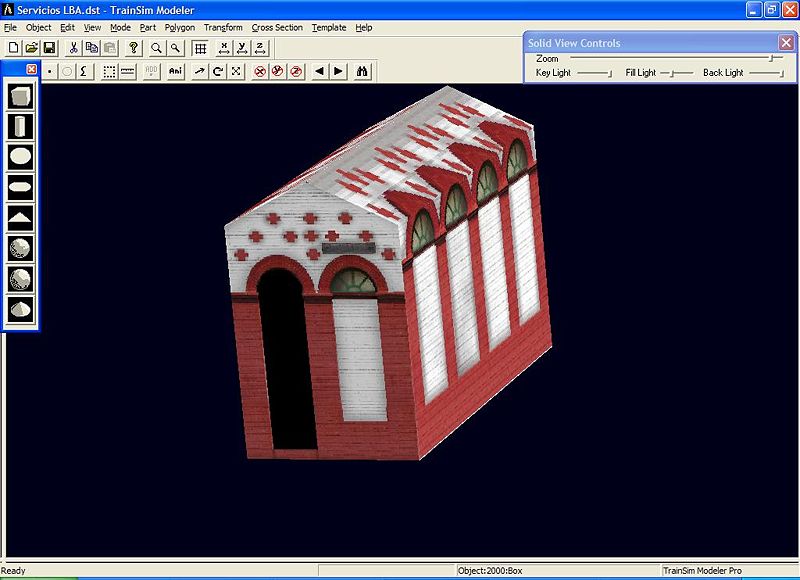
Modelado del edificio
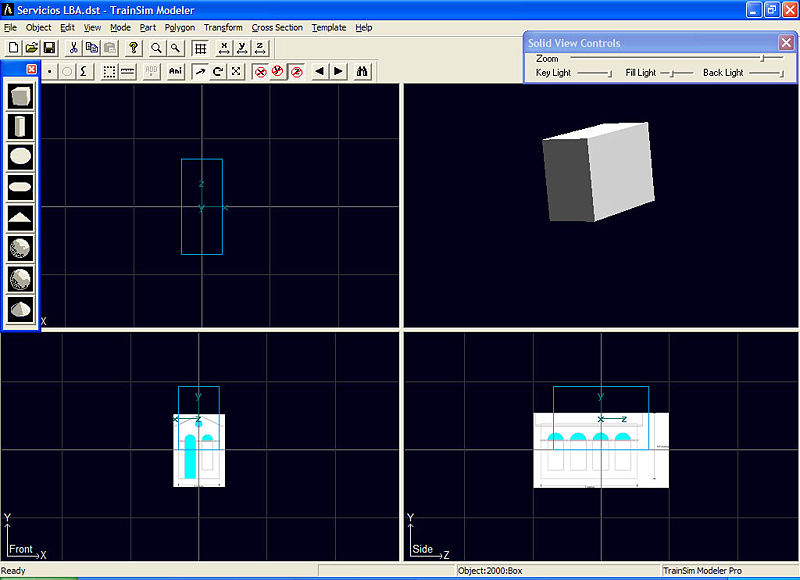
Eliminamos el anterior cubo, y creamos otro de iguales dimensiones, pero en el apartado Sections correspondiente al ancho (Width) pondremos un 2.
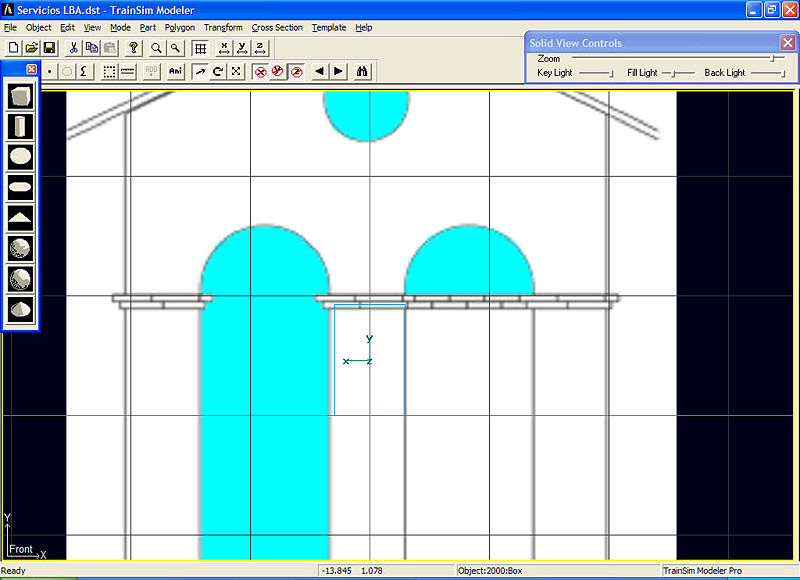
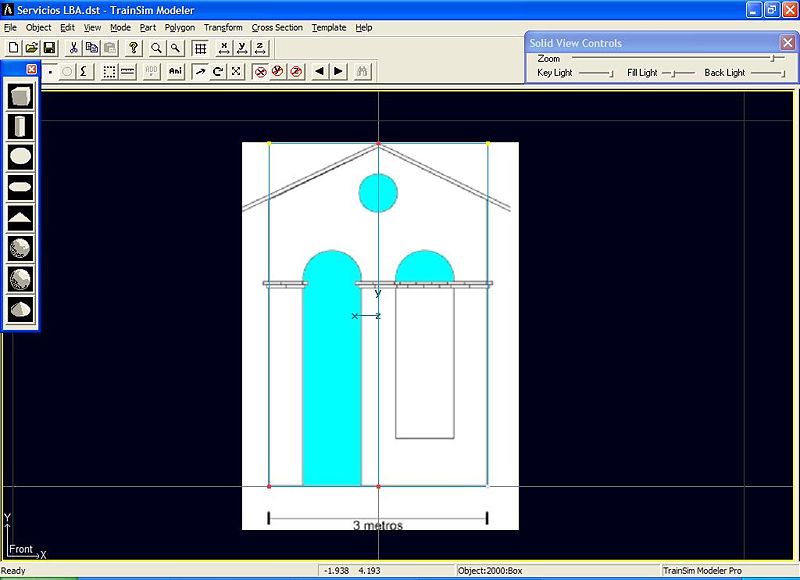
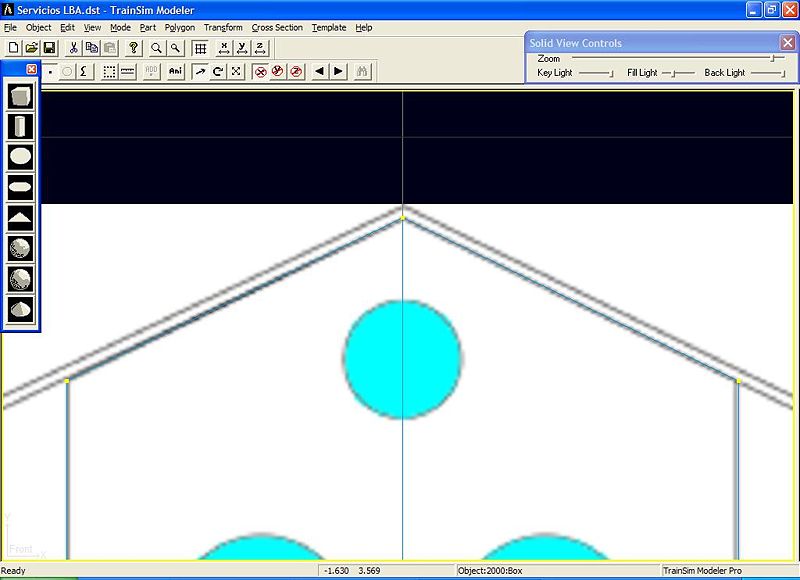
Lo volvemos a enrasar con el eje X, y pasamos al modo Punto, seleccionando las esquinas superiores del cubo.
Las movemos a lo largo del eje Y para situarlos en las esquinas superiores del edificio. También deberemos mover los puntos centrales, ya que la altura de 4,7 metros es la del edificio con el techo incluido, el cual va en una pieza aparte. Este es el aspecto que debe tener nuestro edificio.
Texturizando el edificio
Vamos a comenzar a aplicar las texturas al edificio. (Pulsar en el enlace para descargarlas y, después, guardarlas en la carpeta del proyecto)
Frontal
Hacemos clic con el segundo botón del ratón en cualquiera de las vistas y seleccionamos Textures. En el apartado Front pinchamos el botón Browse. Buscamos la textura servfr.tga y aceptamos.
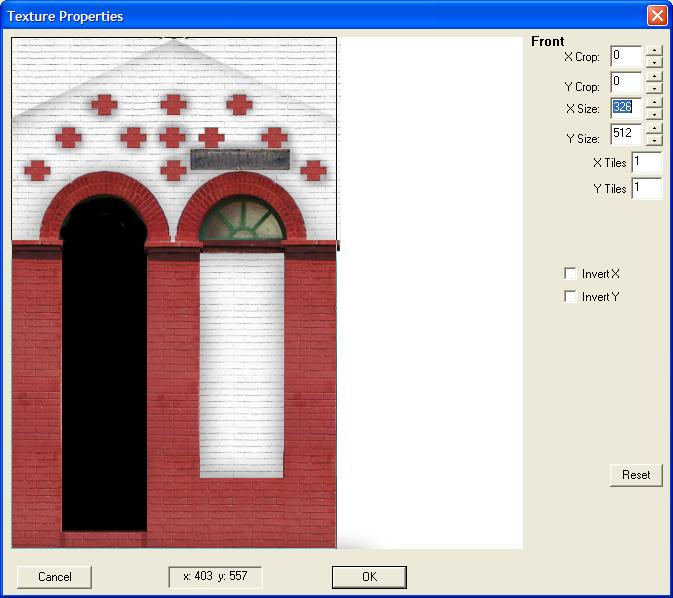
Nos aparecerá esta ventana, donde deberemos cambiar los valores para ajustar lo que vamos a texturizar a la parte correspondiente —frontal del edificio—, quedando como en la imagen:
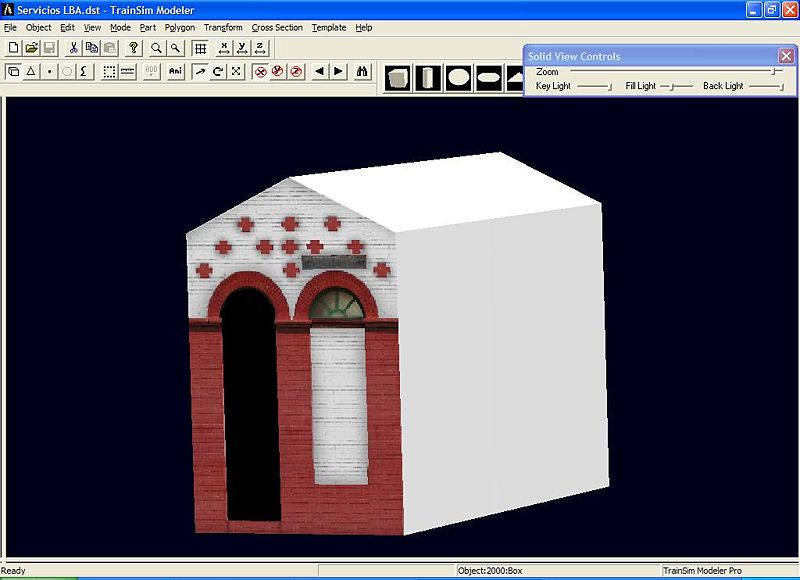
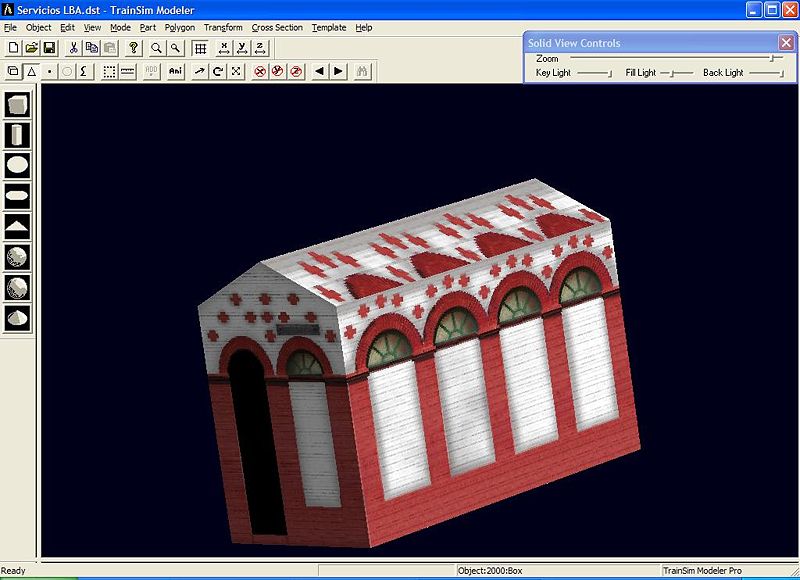
Repetimos el mismo proceso para el apartado Back, y una vez hecho pulsamos en OK, quedando de esta guisa:
Laterales
El proceso es similar, salvo porque ahora usaremos los apartados Left y Right de la ventana Textures.
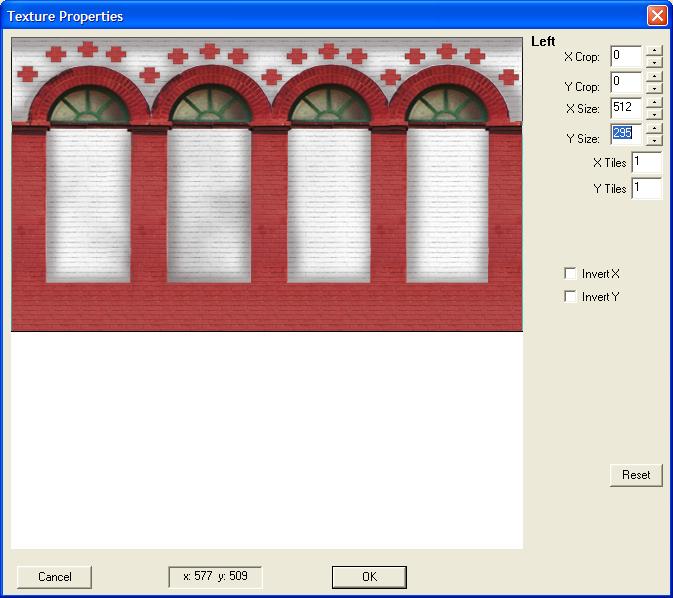
Ahora escogeremos la textura servlat.tga, y cambiaremos Y size a 295.
Repetimos en el otro lado y tras darle a OK, tendremos esto:
Lo que ha pasado es que al programa le hemos asignado el lateral para texturizar y lo ha hecho con todo el lateral, techo incluido.
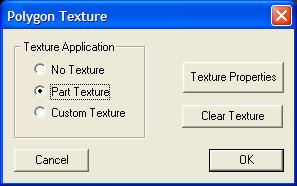
Vamos a corregirlo pasando al modo polígono(F7). Nos desplazamos hasta seleccionar uno de los correspondientes a los laterales del edificio, y haciendo clic con el segundo botón del ratón, seleccionamos Textures. Nos aparecerá una ventana similar a la de la derecha.
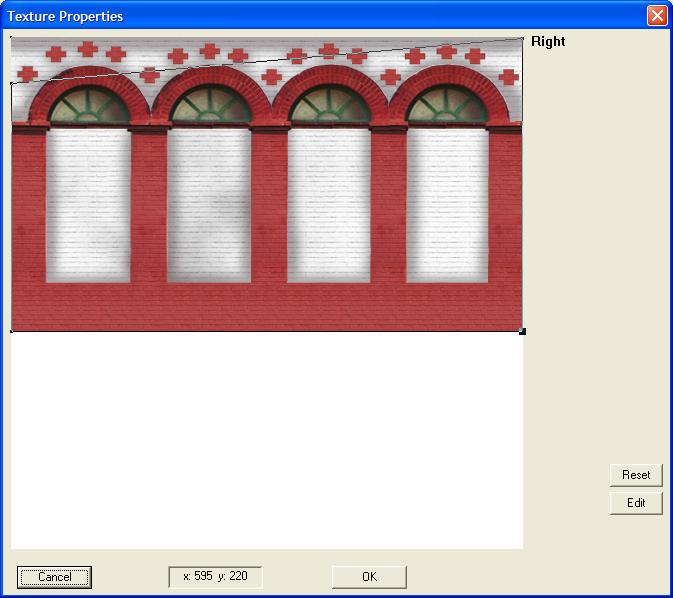
Cambiamos a Custom Texture y seguidamente pinchamos en Texture Properties. Nos aparecerá un recuadro que queda delimitando la textura, pero que no llega hasta su parte superior, sino que se queda a la altura de los arcos.
Deberemos seleccionar los puntos superiores y moverlos hacia las esquinas superiores, para que el polígono contenga toda la textura que le corresponde.
Repetimos el proceso en el lado contrario, quedándonos ahora el aspecto del edificio de esta manera.
Podemos acceder de nuevo al modo polígono y eliminar los polígonos superiores e inferior, pues no los necesitaremos.
Asimismo podemos acceder al apartado Textures en el modo Objeto y eliminar las correspondientes a Left y Right.
Para finalizar esta parte, con el modo Objeto activado, accederemos al apartado Properties del Objeto (haciendo clic con el segundo botón del ratón en cualquiera de las vistas o pulsando F2)
En el apartado Name lo cambiaremos por MAIN y en la pestaña desplegable de Part Parent elegiremos None. En material pincharemos para elegir TransNorm y aceptaremos.
Exportación a MSTS
Si deseamos ver nuestro modelo en el simulador, podemos prepararlo y exportarlo por primera vez al mismo.
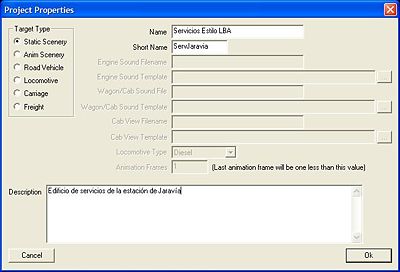
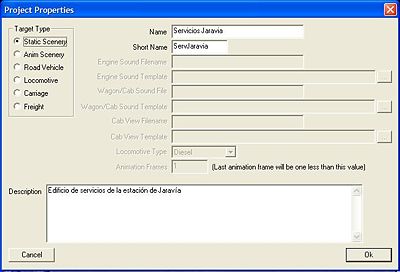
Vamos al menú
File > Project Properties
Si lo dejamos similar a la imagen tendremos el modelo casi listo para exportarlo. Sólo nos queda aceptar y pulsar la tecla C para convertir el modelo. Aparecerá la ventana del exportador, donde tendremos diversas opciones a elegir.
Elegimos la ruta a la que queremos añadir el edificio, cambiamos el apartado Class a ESTACIONES y marcamos las casillas, en caso de que no estén marcadas, y pinchamos en Continue.
Tras unos segundos nos aparecerá una ventana de información con lo que ha realizado el exportador. Todo listo. Guardamos y salimos de TSM.
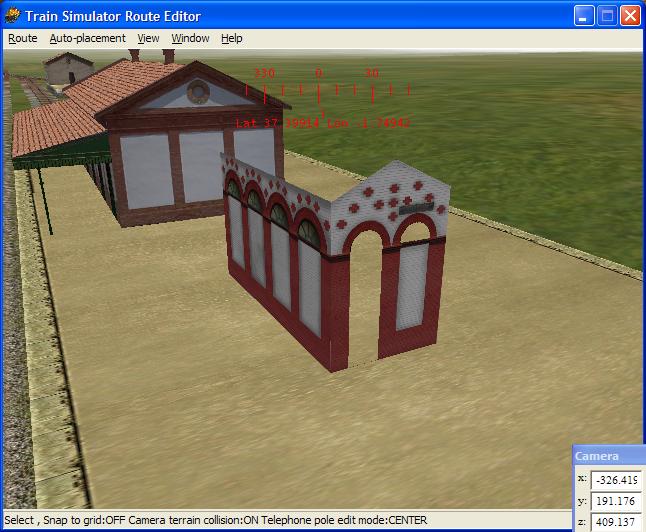
Si ahora accedemos al editor de rutas y elegimos colocar un objeto en el apartado "ESTACIONES" nos debe aparecer ya nuestro edificio.
Algo destartalado, pero ya mejorará.
Modelando el tejado
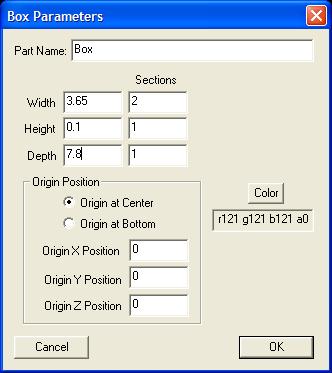
Crearemos un cubo de dimensiones
- Width 3,65
- Height 0,1
- Depth 7,8
con dos secciones a lo ancho.
En la vista lateral lo movemos a lo largo del eje Y y lo dejamos a la altura del tejado en su parte inferior.
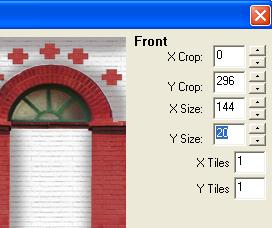
Aprovechamos para texturizar los lados del tejado. Elegiremos la textura servlat.tga y tomaremos las siguientes dimensiones para:
- Front (X Crop) = 0
- Back (Y Crop) = 296
- Left (X Size) = 144
- Right (Y Size) = 20
Activamos el modo polígono e iremos uno a uno moviéndonos por los polígonos del lateral y entrando al apartado Textures, cambiando la casilla marcada de Part Texture a Custom Texture y aceptando.
Hecho esto nos quedarán tan solo sin texturizar la parte superior e inferior del techo. En el modo pieza eliminaremos las texturas que antes aplicamos. En ningún caso tocaremos la casilla Clear All Polygon Textures, que nos haría perder todo.
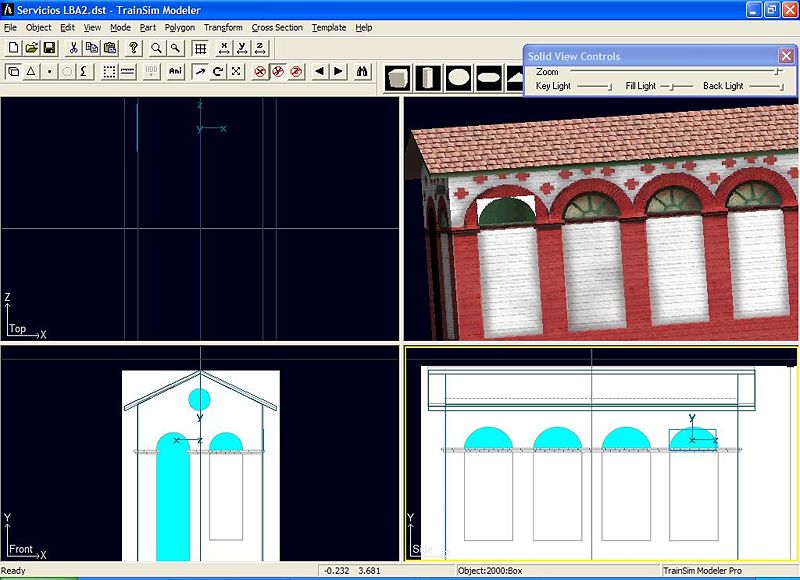
Cambiando al modo punto, seleccionamos los puntos centrales, elevándolos para darnos la forma característica del tejado.
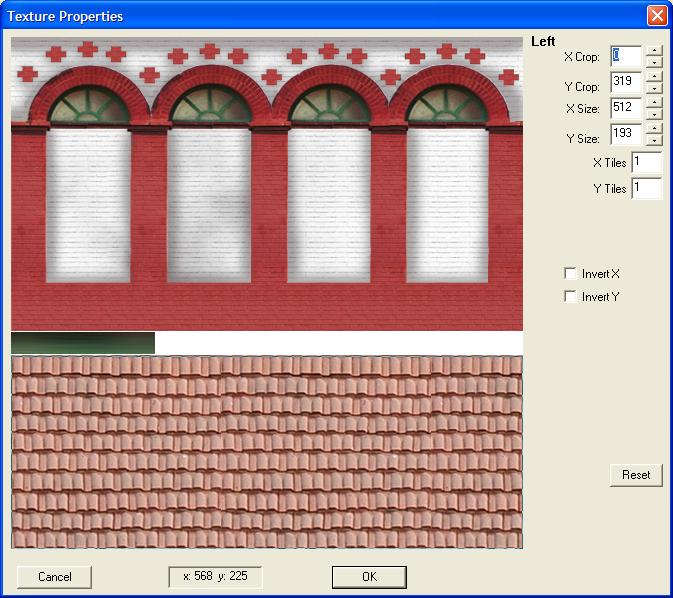
Ahora vamos a texturizar los laterales del techo. En los apartados Left y Right usaremos la misma textura de antes, pero con estas coordenadas:
Por la técnica ya conocida cambiaremos a Custom Texture los polígonos superiores del techo (No hace falta editarlos, sólo cambiar la casilla).
Para finalizar, en el modo parte le asignaremos como textura en Bottom la servfr.tga, a la cual daremos las coordenadas 331,0,181,149.
Cambiamos el nombre a la pieza, poniéndole techo y en Part parent elegiremos MAIN.
Detallando el edificio
Podemos comenzar a detallar el edificio, añadiendo elementos como los elaborados cubre arcos de madera que dispone el edificio de Jaravía, característicos del mismo.
Para ello creamos un cubo de 3,02 de ancho, 0,54 y 1,18 de longitud, al que eliminaremos sus vértices en un lado. Texturizaremos el lado contrario al que eliminamos, con la textura servfr.tga y las coordenadas(328,178,184,94).
Editamos las propiedades de esta pieza, y le cambiamos el nombre. Como Parent pondremos de nuevo MAIN.
El material lo cambiamos por TransNorm.
Hecho esto, deberemos ajustar la pieza sobre el arco de la pieza principal, en cada uno de los cuatro arcos.
Una vez hecho esto, y ajustadas cada una en su sitio, podemos mover los 4 arcos hacia dentro del edificio, seleccionando cada una y luego juntándolas con la tecla j. Una vez juntos y movidos unos poco cm. dentro del edificio a lo largo del eje X, cambiar el centro de ejes de la pieza mediante
Part > Center Axis > To Origin
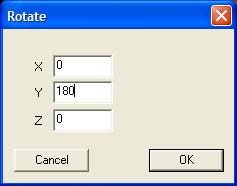
y duplicarlos y rotarlos 180º mediante
Transform > Rotate y
180 en el eje Y.
Es posible que tengamos que ajustar el marco al arco, la finalidad es que quede cubierto el hueco sin dejar espacios.
A partir de estas piezas también podemos hacer los de los arcos frontales, aunque habrá que reducir un poco el tamaño al ser dichos arcos menores.
Este es el aspecto que ya tiene el edificio.
Podemos también quitarle ese aspecto de vacío creando un interior.
Para ello podemos copiar la pieza MAIN y cambiarle el nombre y el parentesco; por ejemplo, llamándola interior, con Parent a MAIN.
Activamos el modo Poly (F7) y volteamos todos, mediante mayus+F o en el menú
Polygon > Flip All /Selected
esto invertirá todos los polígonos.
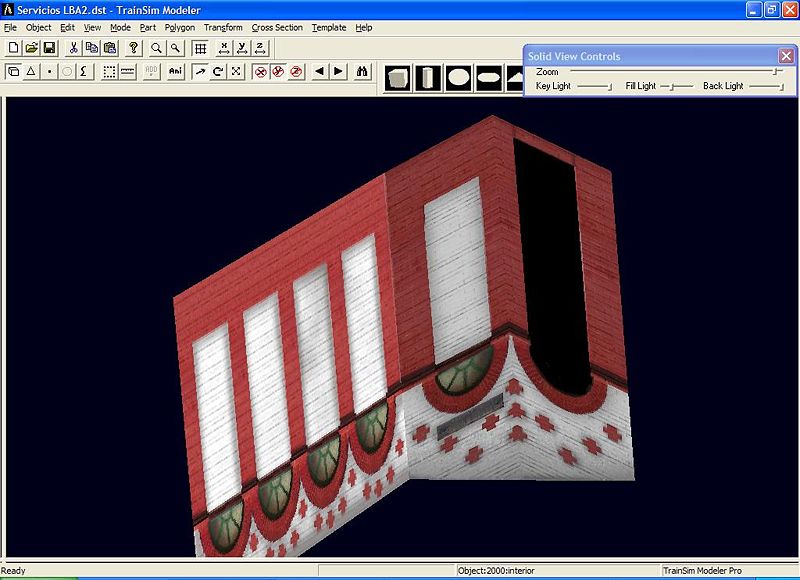
En estos momentos nos será imposible ver la pieza actual. Para verla correctamente podemos ir al menú
View >Show Current Part Only
que nos mostrará solamente la pieza activa.
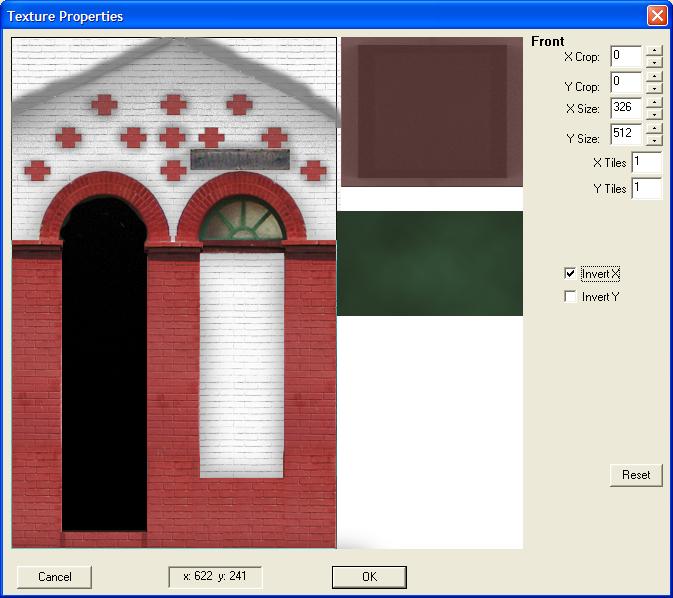
Veremos que las texturas nos aparecen de forma distorsionada. Esto es porque conserva el mapeo de la anterior. Para corregirlo usaremos diversos trucos.
Para no tener que entrar a remapear los laterales, en modo Poly vamos a ir al menú
Transform > Flip X
Con esto corregiremos los laterales.
Ahora entraremos en el modo Part (F5) y accediendo al apartado textures, editaremos las texturas Front y Back, marcando la casilla Invert X en ambos casos.
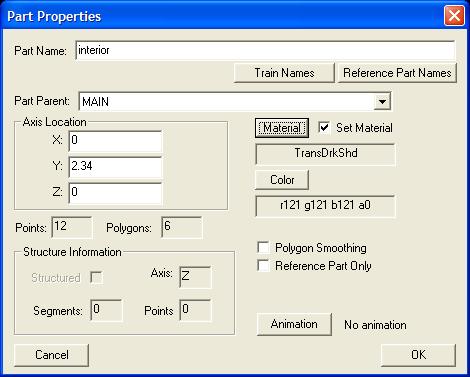
El aspecto ha mejorado bastante, pero queda un poco irreal el que las paredes interiores brillen tanto. Esto se puede subsanar editando los materiales o mediante el uso de unas texturas específicas.
Para no aumentar el número de texturas en la ruta, vamos a hacer lo primero. Cambiaremos el material a TransDrkShd.
Este proceso ya es a gusto de cada uno y del detalle que necesite dicho edificio. Por ejemplo se pueden añadir rótulos para cada lado, tabiques internos, suelo, un pequeño recuadro con losas, puerta, vigas del techo...
Las texturas están disponibles, sólo os queda añadir lo que creáis necesario.
A conitnuación se muestran unas imágenes del edificio en el calamar junto a las variantes de Huércal-Overa y Zurgena.
Fuente
Construcción de objetos para una ruta por Francisco Martín